Slider
L'Slider s'utilitza per encapçalar una pàgina web (normalment la home, però també pàgines principals interiors) amb una imatge o seqüència d'imatges (diapositives). Serveix per ressaltar aspectes importants de la web, novetats. etc. Cada diapositiva pot dur un títol, un subtítol i fins a dos enllaços (p. ex., a un formulari o un vídeo).
Pots haver pujat les imatges prèviament o pots tenir-les preparades al teu PC per pujar-les durant el procés. Preferentment, han de ser fotografies de 1300 x 450 px ,resolució 72 ppp i màxim 200 kb, en format JPG; si és imatge gràfica, PNG. Actuen com un fons que s'adapta a cada dispositiu i no poden contenir informació textual (estan prohibits els bàners, cartells, etc.), ja que en aquest cas el text no és accessible a usuaris amb alguna discapacitat visual.
Com es veu
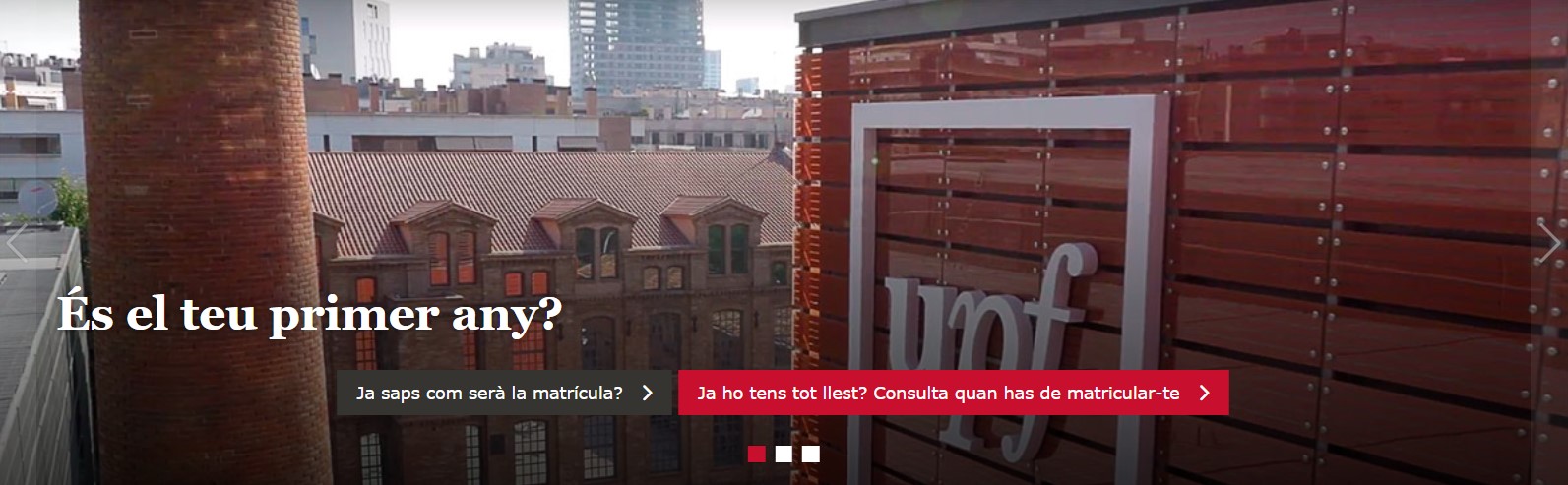
Com una capçalera amb diapositives. Cadascuna pot tenir títol, subtítol i botons amb enllaços.

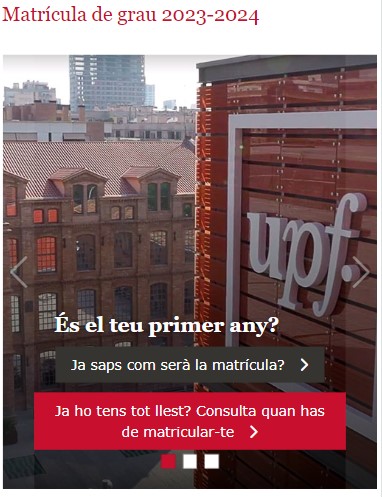
Com una capçalera amb diapositives. Cadascuna pot tenir títol i botons amb enllaços (el subtítol no es mostra).

Com es crea
Com s'esborra
Com s'edita
Títol
- Títol intern del contingut: No es mostra a la web, però és molt important per identificar el contingut de forma inequívoca, per això cal que sigui molt descriptiu.
Parts del contingut
- Alçada: Per defecte, 400. Alçada en píxels en què es mostraran les imatges (NO modifiquis aquest camp!).
- Color de fons del text. Vermell institucional o color del lloc web (NO modifiquis aquest camp!).
- Temps per slide: Durada de cada diapositiva, en mil·lisegons (NO modifiquis aquest camp!).
- Mostrar fletxes: Mostra les fletxes per tal que l'usuari pugui avançar o retrocedir (NO modifiquis aquest camp!).
- Mostrar punts: Mostra uns punts per indicar quantes diapositives hi ha (NO modifiquis aquest camp!).
- Efecte "fade": Transició entre diapositives (NO modifiquis aquest camp!).
- Cada Diapositiva és un element repetible:

- Per a cada Diapositiva pots completar els següents camps:
- Ordre: Posició en què es mostrarà la Diapositiva. Ens permetrà reordenar-les.
- Imatge de fons. Les imatges han de respectar les mides següents: 1300 x 450 px ,resolució 72 ppp i màxim 200 kb.
- Consulta Documents i imatges (Pujar documents o imatges abans de fer-los servir / en el moment d'editar un contingut).
- Vídeo de fons (mp4) i Vídeo de fons (webm). Reservats per a la web institucional de la UPF (NO modifiquis aquest camp!). Si vols incorporar un vídeo al teu Slider, s'explica més avall (Botons).
- Informació textual:
- Títol: És opcional. Permet posar un títol breu a la Diapositiva.
- Subtítol: És opcional. El cos de lletra és més petit. No es mostra als dispositius mòbils.
- Posició del text: Permet escollir com es mostra el títol: a baix (franja horitzontal), a la dreta o a l'esquerra (requadre).
- Botó 1 i Botó 2: són dos enllaços que pots posar opcionalment a cada diapositiva.
- Text: Text que mostra el botó. Ha de ser clar i concís.
- Enllaç: URL de la pàgina, document o vídeo de YouTube que vols enllaçar. Quan l'enllaç és un vídeo de YouTube, es reproduirà directament sense sortir de la web.
- Disponible per aquest idioma. Ha d'estar sempre marcat (NO modifiquis aquest camp!)
- Per afegir una nova Diapositiva, cal clicar signe més
 . La Diapositiva s'afegeix a continuació. Pots afegir-ne al final, o bé entre dues ja existents.
. La Diapositiva s'afegeix a continuació. Pots afegir-ne al final, o bé entre dues ja existents. - Per eliminar una Diapositiva, cal clicar el signe menys
 .
. - Per canviar de lloc una Diapositiva, la pots moure amb la icona d'arrossegar
 . En aquest cas no té cap efecte perquè preval el camp Ordre que et permet ordenar-los numèricament.
. En aquest cas no té cap efecte perquè preval el camp Ordre que et permet ordenar-los numèricament.
- Per a cada Diapositiva pots completar els següents camps:
Com es tradueix
Exemples
- L'Slider s'utilitza per destacar diferents seccions de la web. Cada diapositiva es dirigeix a un perfil d'usuari diferent, al que s'ofereixen enllaços específics: Matrícula del grau
- L'Slider s'utilitza per destacar i enllaçar recursos externs. La primera diapositiva inclou un vídeo: MTG Music Technology Group
