Cal utilitzar sempre els estils propis de Liferay, sense canviar ni el color ni la mida de la lletra. Això és molt important tant per al bon posicionament de la web a Google com per raons d'
accessibilitat.
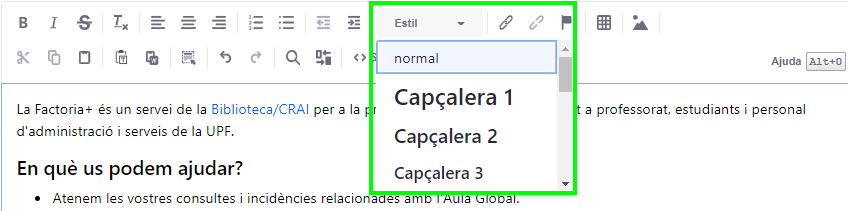
Estils de títol
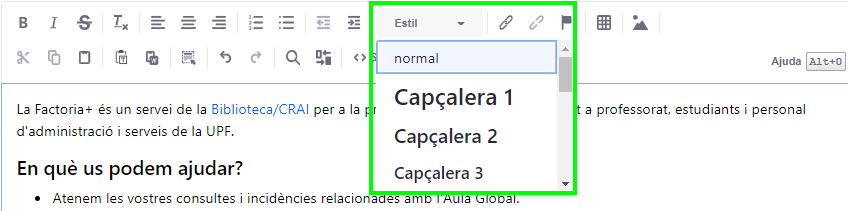
Utilitza els estils propis de la web per als títols de les diferents seccions. Per als títols de primer nivell, cal fer servir Capçalera 2 (ja que Capçalera 1 és el que s'aplica automàticament per al títol de la pàgina). Per als nivells successius, utilitza Capçalera 3 i Capçalera 4.

Llistes d'elements
Una llista identifica un grup d'elements que tenen alguna relació entre si, faciliten la comprensió dels continguts i permeten una navegació més còmoda. Les llistes poden de pics (quan tots els elements són iguals) o numerades (p. ex. per indicar la seqüència d'un procés).
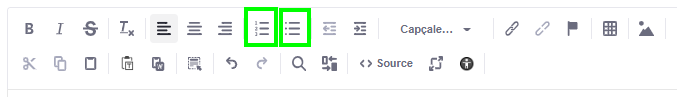
Per incloure llistes dins el text, disposes dels botons de "Llista numerada" i "Llista de pics".

És incorrecte fer una llista amb guionets, asteriscs, etc. o escriure directament els nombres d'una llista numerada, ja que això, internament, no es considera "llista" i afecta molt negativament l'accessibilitat.
Negretes i cursives
Pots fer-les servir quan sigui oportú, sense excedir-te, per exemple:
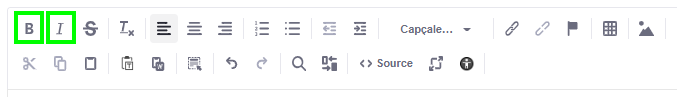
- Negreta: per destacar una paraula o una frase breu.
- Cursiva: per destacar una paraula o un fragment del text, per a títols d'obres, etc.

Alineació
Sempre deixarem el text en l'alineació per defecte a l'esquerra, per tal de facilitar la visualització en tots els dispositius. En alguns casos pots alinear el text al centre o a la dreta. En canvi, a la web no justifiquem MAI el text a dues bandes.

Estils per destacar text
Hi ha diferents estils per destacar una part del text, segons el tipus d'informació que es vulgui remarcar.
Missatge informatiu: per destacar una informació important
Missatge d'alerta: per remarcar una advertència
error-message: per remarcar una circumstància molt excepcional
Convé no abusar del text destacat, ja que si ho destaquem tot, aleshores no estarem destacant res.