Media
Es fa servir per construir catàlegs de pel·lícules, de llibres, etc. a partir de fitxes que tenen una mateixa estructura.
Com es veu
El llistat de fitxes Media
Com una graella de quatre columnes. La imatge es presenta sempre sencera i no es retalla, al contrari del que passa en altres continguts, com la Notícia. Sota la imatge es mostra el text del resum o fitxeta

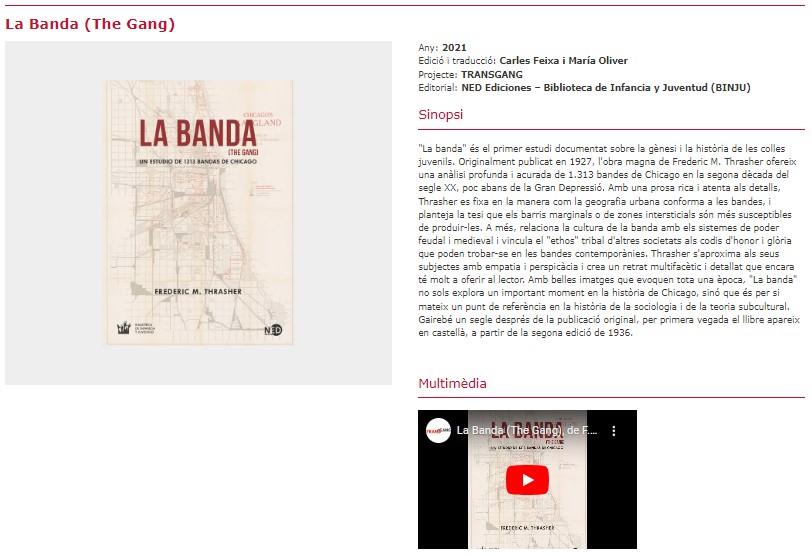
La fitxa de Media (vista ampliada)
Es visualitza la fitxa completa, amb la imatge principal a l'esquerra i el text a la dreta.

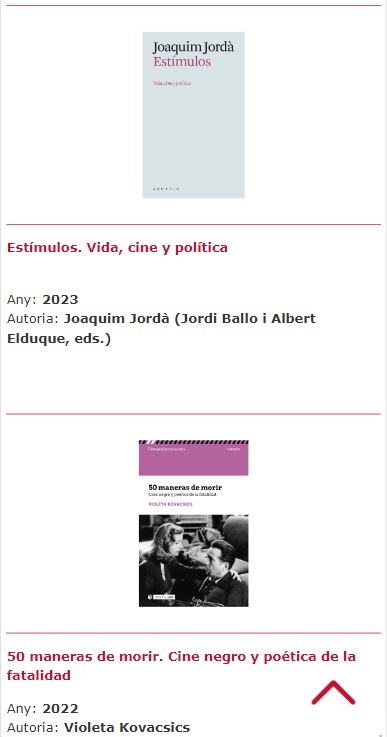
El llistat de fitxes Media
Com una llista en una sola columna. La imatge es presenta sempre sencera i no es retalla, al contrari del que passa en altres continguts, com la Notícia. El text del resum o fitxeta es mostra sota la imatge.

La fitxa Media (vista ampliada)
Es visualitza la fitxa completa, amb la imatge principal en primer lloc i el text a sota.

Com es crea
Com qualsevol altre contingut, es crea desplegant el menú d'Administració ![]() i anant a la carpeta on tens desats aquests continguts Media. Si en la teva web tens diferents llistats de Media, hauràs d'afegir manualment les etiquetes o categories corresponents.
i anant a la carpeta on tens desats aquests continguts Media. Si en la teva web tens diferents llistats de Media, hauràs d'afegir manualment les etiquetes o categories corresponents.
Si ho tens habilitat, també es pot crear des del símbol + del Publicador de continguts del llistat on vulguis que aparegui.
Com s'esborra
Com s'edita
Segueix sempre les indicacions de Ús de l'editor de contingut HTML per estalviar-te maldecaps.
Títol
- Títol del contingut: A diferència del que és habitual, per aquest contingut el títol que l'identifica sí que és visible a la web. Es mostra tant al llistat com a la vista ampliada.
Parts del contingut
- Ample de les columnes: la vista ampliada del contingut es presenta en dues columnes i aquí pots indicar la proporció entre la columna esquerra (imatge principal) i la columna dreta (text principal).
- Imatge o vídeo de capçalera (opcional): il·lustra el contingut i es visualitza a la vista ampliada. Per exemple, en una llista de llibres, podem posar la coberta del llibre.
- Imatge inicial:
- Per defecte aquesta imatge es farà servir també com a imatge de portada.
- Mida recomanada: 800 px d'amplada (si cal reduir-la, pots utilitzar ReducirFotos)
- Cal pujar-la prèviament a Contingut > Documents i fitxers multimèdia > carpeta corresponent
- Cal escriure el Peu de foto
- La Amplada de la imatge indica el percentatge que ocupa la imatge en amplada, dins de la columna de l'esquerra. Permet tres ajustaments:
- 100% ocupa tota l'amplada
- 80% deixa un marge gris del 10% de l'amplada a cada costat

- 50% deixa un marge gris del 25% de l'amplada a cada costat

- url youtube (opcional): Si poses un vídeo i una imatge, es visualitzarà només el vídeo.
- Imatge inicial:
- Imatge portada (si no en tries cap es farà servir la Imatge inicial): és la imatge que il·lustra el contingut als llistats de notícies.
- No omplis aquest camp si ja has posat una imatge inicial i ja t'està bé com a imatge de portada.
- Omple'l si no has posat cap imatge inicial, vols que la imatge inicial i la de portada siguin diferents, o bé has indicat una url de YouTube per a la capçalera de la notícia.
- Mida recomanada: 450 x 300 px.
- Descripció de l'article: és el text alternatiu de la imatge, el pots deixar buit perquè la imatge és decorativa.
- Per incorporar-la tens 2 opcions:
- Imatges del contingut web: pots pujar una imatge que només es podrà fer servir en aquesta notícia.
- Documents i fitxers multimèdia: et permet reaprofitar qualsevol imatge de la teva web, per això és l'opció recomanada.
- Resum o fitxeta: és una síntesi del contingut, que es mostra tant al llistat com a la vista ampliada. Està pensat sobretot per catalogar l'ítem de forma sistemàtica (Normalment, s'escriu en format de llista de punts ; exemple: autor, any de publicació, etc.). No pot incloure imatges ni enllaços.
- Text dreta: és la part principal del contingut Media, on s'explica en detall en què consisteix l'ítem.
- Si té diferents apartats, cal utilitzar l'estil Capçalera 2 per identificar els títols.
- Es poden fer servir els estils de text de l’editor de Liferay i incorporar-hi enllaços.
- Text esquerra (opcional): en determinats casos, es pot utilitzar aquest camp per mostrar informació a la columna esquerra, per sota de la imatge principal.
- Camps addicionals per enriquir el contingut (opcionals)
- Multimèdia: per inserir un àudio publicat a IVOOX o bé un vídeo de YouTube. Se’n pot posar més d’un de cada tipus.
- Àudio: cal fer servir l’enllaç a l’àudio que apareix a l’URL de la pàgina d’IVOOX.
- Vídeo: cal fer servir l'URL de la pàgina de YouTube.
- Multimèdia: per inserir un àudio publicat a IVOOX o bé un vídeo de YouTube. Se’n pot posar més d’un de cada tipus.
Categorització
El contingut Media es pot categoritzar, per tal que els ítems es mostrin organitzats en diferents llistats o que es puguin filtrar.
Com es tradueix
Exemples
- Exemple 1: A la secció Transferència de la web de la Facultat|Departament de Comunicació s'utilitza el contingut Media en diferents seccions: Pel·lícules, Llibres, Exposicions...
- Exemple 2: Publicacions a la web del grup CINEMA.
- Si enganxes text, fes-ho sempre com a text sense format.
- Al resum o fitxeta no incloguis enllaços ni imatges ni vídeos ni estils de text ni títols.
